Overview
Loading indicators are used to convey to the user that they will need to wait some time for a software- or hardware-related operation to complete. They can be used to convey a range of ongoing processes, including network, disk and CPU operations.
Generally, loading indicators should be used if the wait period is longer than a second.
Using linear loaders
Use linear loaders for the following:
- Loading initial page content
- Representing the progress of a measurable task
✔ Do

Append linear loaders to appbars to load page content
✔ Do

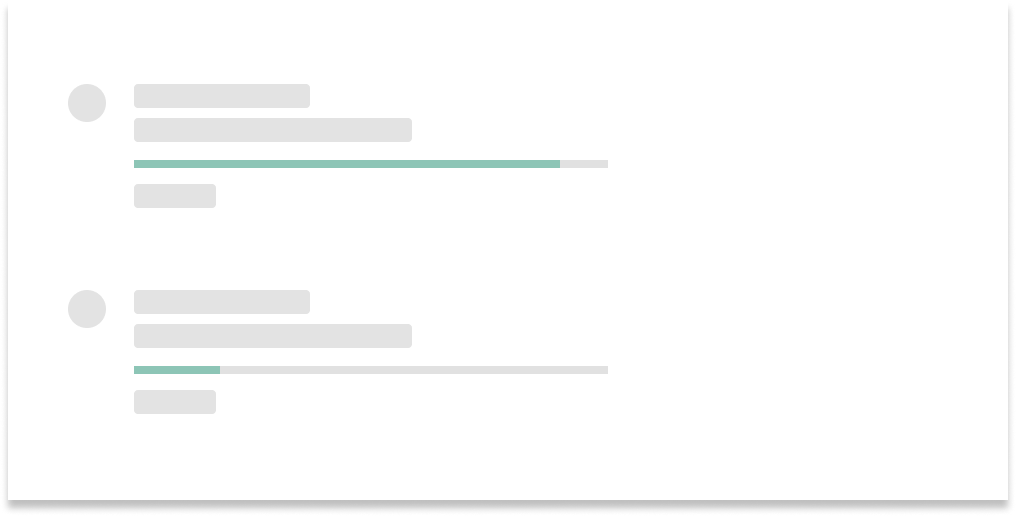
Place linear loaders near information related to the task being measured
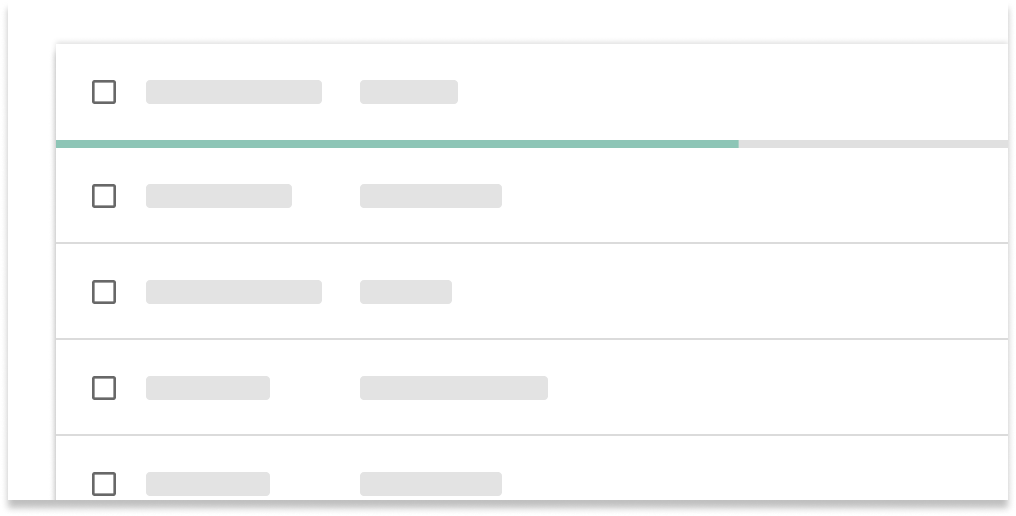
✔ Do

Append linear loaders to data tables
Using circular loaders
Use circular loaders for the following:
- Loading learning content renderers
- Indicating the presence of a working background task
- Loading a set of new information
- Pull-to-refresh behaviors on mobile
✔ Do

Place below existing content to indicate where new content appears
✔ Do

Center circular loaders when loading new information