Overview
The page header displays under the app bar and contains information about the current page, as well as any page-level actions or navigation.
Components

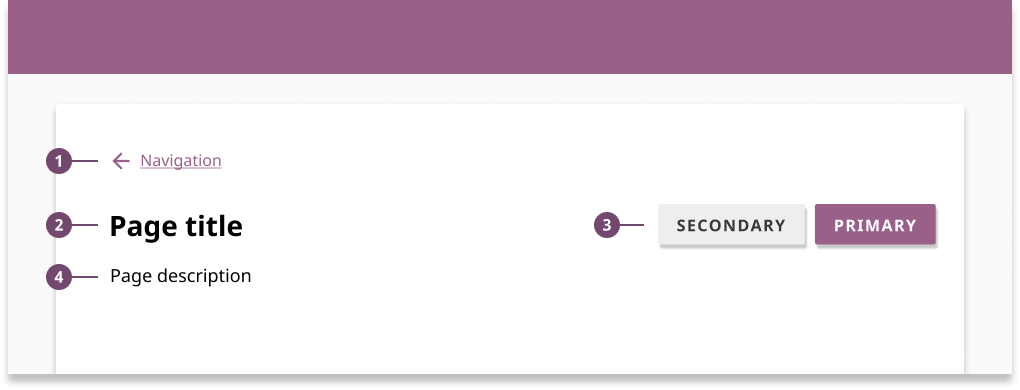
The following components can show up in the page header. Only the page title is required.
- Navigation. This should lead the user to the parent page in the hierarchy. Do not use this on pages that have back arrow bars .
- Page title. Keep the title limited to a few words at maximum, and make it specific to the content within the current page. Icons can be also be placed inline of page titles.
- Buttons. Use up to two buttons in the page header. Primary buttons usually begin a flow to add new things to the page. Secondary buttons usually open menus and begin other flows that affect the whole page. Follow button guidelines .
- Description. This should be a one-line summary of what the user can accomplish on the current page.
More on page titles
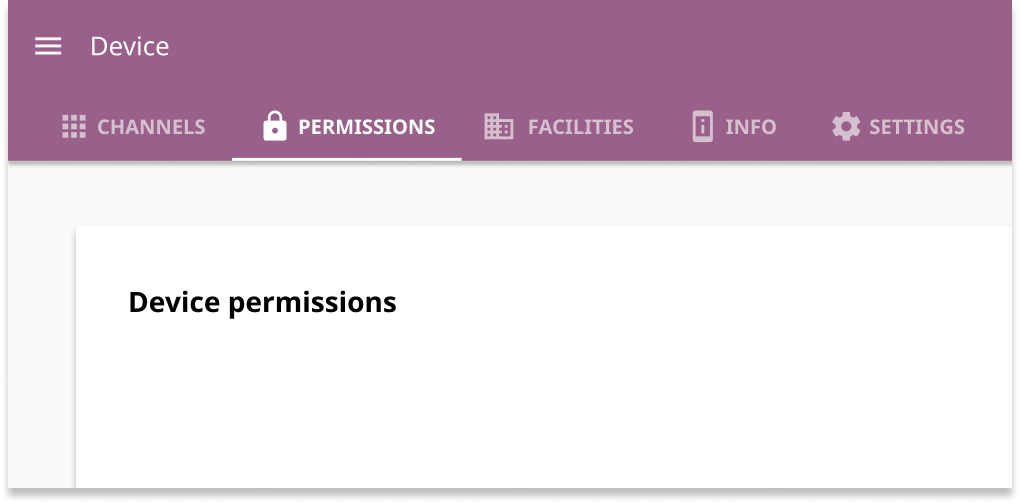
Page titles should correspond to app bar titles . If there are tabs in the app bar, the page title should be consistent with the current tab, although a word or two can be added on to the page title for clarity.

Write any verbs that appear in page titles in the imperative form. Do not use verbs that end in "-ing"; doing so may give users the impression that a task is in progress when it is not.
Page titles and the browser
Page titles should be short and meaningful without context. They should follow a standard naming convention to help users scan multiple tabs, their browser history, bookmarks, and more.
Use an en dash to separate each title section.
If the page title is also an editable field on the current page, update the page title after the title field loses focus and changes have been saved.
Browser tab title format examples
Simple
[Current page title] – [Class/Channel/Plugin] – [Product name]
Biology – MIT Blossoms – Kolibri Studio
Subtabs, deep hierarchy
[Subtab title] – [Current page title] – [Class/Channel/Plugin] – [Product name]
Difficult questions – Quiz 22 – Class 1A – Kolibri
Fullscreen modals in deep hierarchy (has URL)
[Modal title] – [Parent page title] – [Class/Channel/Plugin] – [Product name]
How to steam vegetables – Level 1 Cooking Lesson – Class 1A – Kolibri
Truncation
Page titles should have a maximum of 70 characters before truncating. Always display the product name, and truncate other text that appears before it.
Worked example: Subtracting 3-digit numbers (regrouping t... – Kolibri